티스토리 관리/티스토리 스킨 만들기/
티스토리 스킨 만들기 #13 글 본문
2020. 3. 7.
글 본문
지난시간에는 글목록을 만들어봤다. 이번시간에는 정성스럽게 포스팅한 본문이 나오게끔 만들어보자.
치환자
지난 시간에 내용목록이 나오게만든 그룹치환자가 <s_index_article_rep> 라고 알아봤다. 본문이 표시되는 그룹치환자는 <s_permalink_article_rep> 이다. 세부적인 값치환자는 동일한 부분도 있으나 다른부분도 있다.
<s_permalink_artilce_rep> 본문 그룹치환자
/category/%ED%8B%B0%EC%8A%A4%ED%86%A0%EB%A6%AC%20%EA%B4%80%EB%A6%AC/%ED%8B%B0%EC%8A%A4%ED%86%A0%EB%A6%AC%20%EC%8A%A4%ED%82%A8%20%EB%A7%8C%EB%93%A4%EA%B8%B0 카테고리 링크 값치환자
티스토리 관리/티스토리 스킨 만들기 카테고리명 값치환자
티스토리 스킨 만들기 #13 글 본문 글제목 값치환자
여긔 작성자 값치환자
2020. 3. 7. 12:00 작성일 값치환자
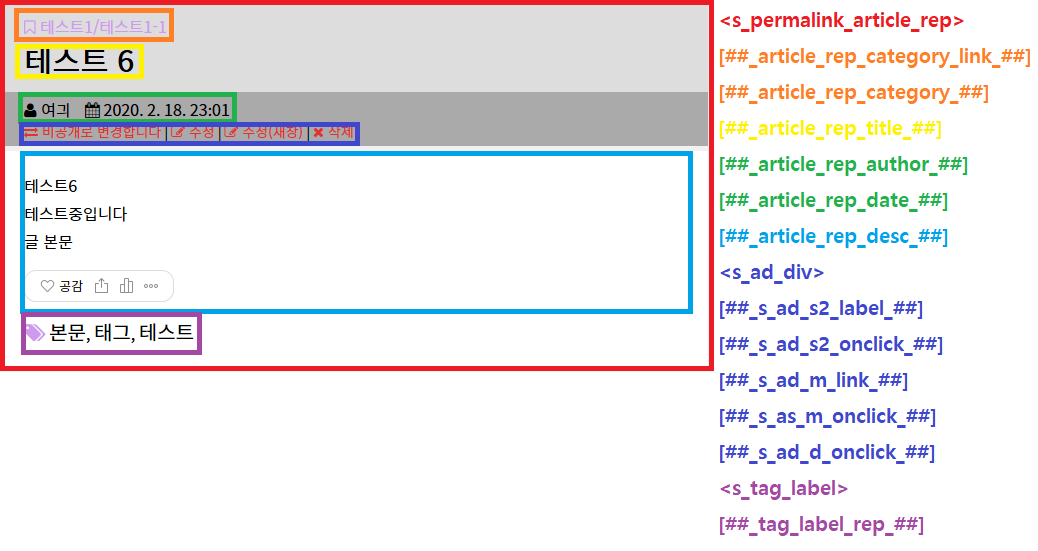
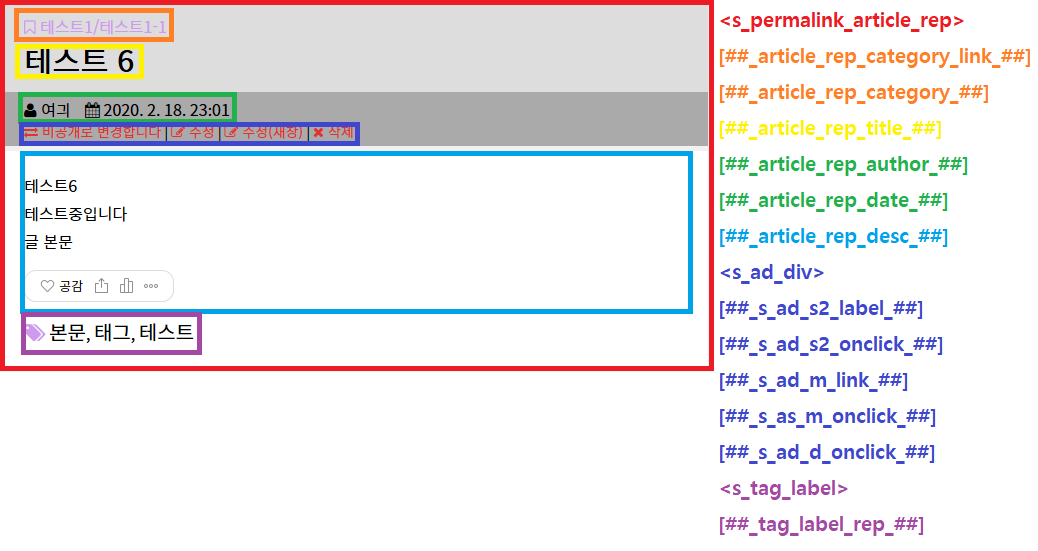
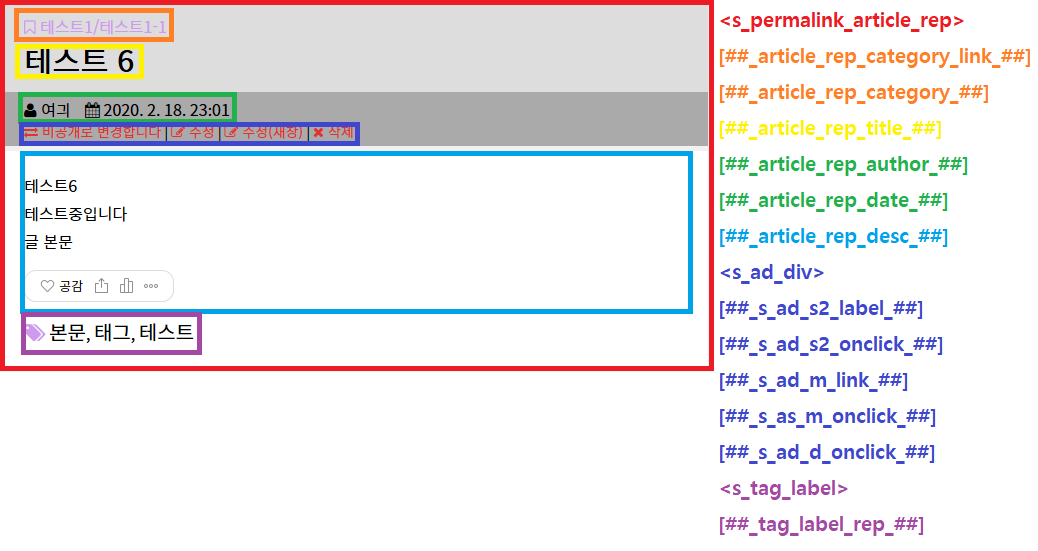
지난시간에는 글목록을 만들어봤다. 이번시간에는 정성스럽게 포스팅한 본문이 나오게끔 만들어보자. 지난 시간에 내용목록이 나오게만든 그룹치환자가 <s_index_article_rep> 라고 알아봤다. 본문이 표시되는 그룹치환자는 <s_permalink_article_rep> 이다. 세부적인 값치환자는 동일한 부분도 있으나 다른부분도 있다. <s_permalink_artilce_rep> 본문 그룹치환자 카테고리 링크 값치환자 카테고리명 값치환자 글제목 값치환자 작성자 값치환자 작성일 값치환자 글 내용 값치환자 <s_ad_div> 관리기능 그룹치환자(관리자권한이 있는 계정으로 접속시만 나옴) 글의 이후 상태 값치환자( 공개 / 비공개 ) 글 공개 / 비공개 온클릭 이벤트 값치환자 글 수정 링크 값치환자 글 수정 온클릭 이벤트 값치환자 글 삭제 온클릭 이벤트 값치환자 <s_tag_label> 태그 출력 그룹치환자 태그 반복 출력 설명은 그림으로 글 본문
치환자
html 작성
<article>
<!-- 글목록 리스트형 -->
<s_article_rep>
<!-- 글목록 내용형-->
<s_permalink_article_rep>
<div class="article-title">
<p><a href=''><i class="icon-bookmark-empty"></i>
</a></p>
<h1></h1>
</div>
<div class='article-info'>
<p><i class="icon-user"></i> <span><i class="icon-calendar"></i>
</span></p>
<div class="admin">
<s_ad_div>
<a href="#" onclick=""><i class="icon-exchange"></i>
</a> |
<a href=""><i class="icon-edit"></i> 수정</a> |
<a href="#" onclick=""><i class="icon-edit"></i> 수정(새창)</a> |
<a href="#" onclick=""><i class="icon-remove"></i> 삭제</a>
</s_ad_div>
</div>
</div>
<div class="article">
<div class="article-tags">
<s_tag_label>
<i class="icon-tags"></i>
</s_tag_label>
</div>
</div>
</s_permalink_article_rep>
</s_article_rep>
</article>
css 작성
article .article-title {
padding: 10px 20px;
background: #ddd;
}
article .article-title p {
font-size: 1rem;
color: #d09aec;
}
article .article-title a {
text-decoration: none;
}
article .article-title a:hover {
text-decoration: underline;
}
article .article-title h1 {
font-size: 1.875rem;
}
article .article-info {
padding: 5px 20px;
background: #aaa;
margin-bottom: 5px;
}
article .article-info::after {
display: block;
content: '';
clear: both;
}
article .article-info p {
float: left;
width: 100%;
}
article .article-info p span {
margin-left: 10px;
}
article .article-info .admin {
font-size: 0.875rem;
}
article .article-info .admin a {
text-decoration: none;
color: #dd3333;
}
article .article-info .admin a:hover {
text-decoration: underline;
}
article .article {
padding: 20px;
background: #fff;
}
article .container_postbtn{
padding: 15px 0;
}
article .postbtn_like, article .container_postbtn button {
border-radius: 12px !important;
}
article .article-tags i {
color: #d09aec;
font-size: 1.25rem;
}
article .article-tags a {
text-decoration: none;
font-size: 1.25rem;
}
article .article-tags a:hover {
text-decoration: underline;
color: #d09aec;
}
<s_ad_div> 관리기능 그룹치환자(관리자권한이 있는 계정으로 접속시만 나옴)
글의 이후 상태 값치환자( 공개 / 비공개 )
글 공개 / 비공개 온클릭 이벤트 값치환자
글 수정 링크 값치환자
글 수정 온클릭 이벤트 값치환자
글 삭제 온클릭 이벤트 값치환자
<s_tag_label> 태그 출력 그룹치환자
태그 반복 출력
html 작성
<article>
<!-- 글목록 리스트형 -->
<s_article_rep>
<!-- 글목록 내용형-->
<s_permalink_article_rep>
<div class="article-title">
<p><a href='/category/%ED%8B%B0%EC%8A%A4%ED%86%A0%EB%A6%AC%20%EA%B4%80%EB%A6%AC/%ED%8B%B0%EC%8A%A4%ED%86%A0%EB%A6%AC%20%EC%8A%A4%ED%82%A8%20%EB%A7%8C%EB%93%A4%EA%B8%B0'><i class="icon-bookmark-empty"></i>
티스토리 관리/티스토리 스킨 만들기</a></p>
<h1>티스토리 스킨 만들기 #13 글 본문</h1>
</div>
<div class='article-info'>
<p><i class="icon-user"></i> 여긔 <span><i class="icon-calendar"></i>
2020. 3. 7. 12:00</span></p>
<div class="admin">
<s_ad_div>
<a href="#" onclick=""><i class="icon-exchange"></i>
</a> |
<a href=""><i class="icon-edit"></i> 수정</a> |
<a href="#" onclick=""><i class="icon-edit"></i> 수정(새창)</a> |
<a href="#" onclick=""><i class="icon-remove"></i> 삭제</a>
</s_ad_div>
</div>
</div>
<div class="article">
글 본문
지난시간에는 글목록을 만들어봤다. 이번시간에는 정성스럽게 포스팅한 본문이 나오게끔 만들어보자.
치환자
지난 시간에 내용목록이 나오게만든 그룹치환자가 <s_index_article_rep> 라고 알아봤다. 본문이 표시되는 그룹치환자는 <s_permalink_article_rep> 이다. 세부적인 값치환자는 동일한 부분도 있으나 다른부분도 있다.
<s_permalink_artilce_rep> 본문 그룹치환자
카테고리 링크 값치환자
카테고리명 값치환자
글제목 값치환자
작성자 값치환자
작성일 값치환자
글 내용 값치환자
<s_ad_div> 관리기능 그룹치환자(관리자권한이 있는 계정으로 접속시만 나옴)
글의 이후 상태 값치환자( 공개 / 비공개 )
글 공개 / 비공개 온클릭 이벤트 값치환자
글 수정 링크 값치환자
글 수정 온클릭 이벤트 값치환자
글 삭제 온클릭 이벤트 값치환자
<s_tag_label> 태그 출력 그룹치환자
태그 반복 출력
html 작성
<article>
<!-- 글목록 리스트형 -->
<s_article_rep>
<!-- 글목록 내용형-->
<s_permalink_article_rep>
<div class="article-title">
<p><a href=''><i class="icon-bookmark-empty"></i>
</a></p>
<h1></h1>
</div>
<div class='article-info'>
<p><i class="icon-user"></i> <span><i class="icon-calendar"></i>
</span></p>
<div class="admin">
<s_ad_div>
<a href="#" onclick=""><i class="icon-exchange"></i>
</a> |
<a href=""><i class="icon-edit"></i> 수정</a> |
<a href="#" onclick=""><i class="icon-edit"></i> 수정(새창)</a> |
<a href="#" onclick=""><i class="icon-remove"></i> 삭제</a>
</s_ad_div>
</div>
</div>
<div class="article">
<div class="article-tags">
<s_tag_label>
<i class="icon-tags"></i>
</s_tag_label>
</div>
</div>
</s_permalink_article_rep>
</s_article_rep>
</article>
설명은 그림으로

css 작성
article .article-title {
padding: 10px 20px;
background: #ddd;
}
article .article-title p {
font-size: 1rem;
color: #d09aec;
}
article .article-title a {
text-decoration: none;
}
article .article-title a:hover {
text-decoration: underline;
}
article .article-title h1 {
font-size: 1.875rem;
}
article .article-info {
padding: 5px 20px;
background: #aaa;
margin-bottom: 5px;
}
article .article-info::after {
display: block;
content: '';
clear: both;
}
article .article-info p {
float: left;
width: 100%;
}
article .article-info p span {
margin-left: 10px;
}
article .article-info .admin {
font-size: 0.875rem;
}
article .article-info .admin a {
text-decoration: none;
color: #dd3333;
}
article .article-info .admin a:hover {
text-decoration: underline;
}
article .article {
padding: 20px;
background: #fff;
}
article .container_postbtn{
padding: 15px 0;
}
article .postbtn_like, article .container_postbtn button {
border-radius: 12px !important;
}
article .article-tags i {
color: #d09aec;
font-size: 1.25rem;
}
article .article-tags a {
text-decoration: none;
font-size: 1.25rem;
}
article .article-tags a:hover {
text-decoration: underline;
color: #d09aec;
}
<div class="article-tags">
<s_tag_label>
<i class="icon-tags"></i>
</s_tag_label>
</div>
</div>
</s_permalink_article_rep>
</s_article_rep>
</article>
설명은 그림으로

css 작성
article .article-title {
padding: 10px 20px;
background: #ddd;
}
article .article-title p {
font-size: 1rem;
color: #d09aec;
}
article .article-title a {
text-decoration: none;
}
article .article-title a:hover {
text-decoration: underline;
}
article .article-title h1 {
font-size: 1.875rem;
}
article .article-info {
padding: 5px 20px;
background: #aaa;
margin-bottom: 5px;
}
article .article-info::after {
display: block;
content: '';
clear: both;
}
article .article-info p {
float: left;
width: 100%;
}
article .article-info p span {
margin-left: 10px;
}
article .article-info .admin {
font-size: 0.875rem;
}
article .article-info .admin a {
text-decoration: none;
color: #dd3333;
}
article .article-info .admin a:hover {
text-decoration: underline;
}
article .article {
padding: 20px;
background: #fff;
}
article .container_postbtn{
padding: 15px 0;
}
article .postbtn_like, article .container_postbtn button {
border-radius: 12px !important;
}
article .article-tags i {
color: #d09aec;
font-size: 1.25rem;
}
article .article-tags a {
text-decoration: none;
font-size: 1.25rem;
}
article .article-tags a:hover {
text-decoration: underline;
color: #d09aec;
}