티스토리 관리/티스토리 스킨 만들기/
티스토리 스킨 만들기 #11 방명록 (2) 리스트
2020. 3. 5.
방명록 리스트
방명록을 남겨주는 사람이 있다면 리스트도 확인할 수 있어야 한다. 티스토리 방명록은 1차댓글까지 남길수있도록 되어있어 최초 방명록과 그에대한 댓글도 구분감이 있어야한다. 치환자는 동일하지만 클래스를 나누어 구분감을 주어야한다.
치환자
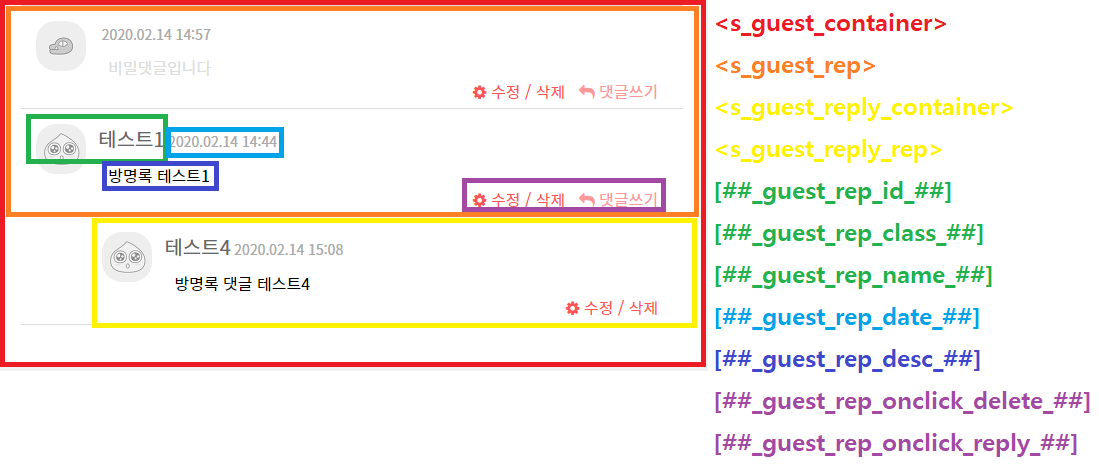
<s_guest_container> 방명록 리스트 그룹치환자
<s_guest_rep> 방명록 출력 그룹치환자
<s_guest_reply_container> 방명록 댓글 그룹치환자
<s_guest_reply_rep> 방명록 댓글 출력 그룹치환자
방명록 고유 id 값치환자
방명록 스타일 ( 티스토리 내부적 ) 값치환자
글쓴이 값치환자
글쓴날짜 값치환자
글 내용 값치환자
삭제 온클릭 이벤트 값치환자
댓글 온클릭 이벤트 값치환자
html 작성
<s_guest>
<div id="guestbook">
<!-- 방명록 쓰기 폼 ...... -->
<s_guest_container>
<div class="guest-list">
<ul>
<s_guest_rep>
<li id='' class=''>
<div class='thumb'>
</div>
<div class='guest-content'>
<ul class='guest-content-info'>
<li class='name'>
</li>
<li class='date'>
</li>
</ul>
<p class='guest-content-text'><p>
<ul class='guest-content-control'>
<li class='modify'>
<a href="#" onclick="">
<i class="icon-cog"></i> 수정 / 삭제</a>
</li>
<li class='reply'>
<a href="#" onclick="">
<i class="icon-reply"></i> 댓글쓰기</a>
</li>
</ul>
</div>
<s_guest_reply_container>
<s_guest_reply_rep>
<li id='' class=' re-guest'>
<div class='thumb'>
</div>
<div class='guest-content'>
<ul class='guest-content-info'>
<li class='name'>
</li>
<li class='date'>
</li>
</ul>
<p class='guest-content-text'><p>
<ul class='guest-content-control'>
<a class='modify' href="#" onclick="">
<i class="icon-cog"></i> 수정 / 삭제</a>
</ul>
</div>
</li>
</s_guest_reply_rep>
</s_guest_reply_container>
</li>
</s_guest_rep>
</ul>
</div>
</s_guest_container>
</div>
</s_guest>길다... 주석부분은 지난시간에 한 부분입니다.
또 그림으로 설명

css 작성
#guestbook .guest-list {
padding: 20px;
border: 1px solid #ddd;
background: #fff;
}
#guestbook .guest-list > ul {
margin-bottom: 20px;
border-bottom: 1px solid #ddd;
}
#guestbook .guest-list li {
box-sizing: border-box;
list-style: none;
border-top: 1px solid #ddd;
padding: 15px;
padding-bottom: 5px;
}
#guestbook .guest-list li:after {
display: block;
clear: both;
content: '';
}
#guestbook .thumb {
float: left;
margin-right: 10px;
width: 50px;
height: 50px;
border-radius: 40%;
background-image: url('https://i1.daumcdn.net/thumb/C50x50/?fname=https://t1.daumcdn.net/tistory_admin/blog/admin/profile_default_00.png');
}
#guestbook .guest_secret .thumb {
background-image: url('https://i1.daumcdn.net/thumb/C50x50/?fname=https://t1.daumcdn.net/tistory_admin/blog/admin/profile_default_01.png');
}
#guestbook .guest-content {
float: right;
width: calc(100% - 62px);
position: relative;
}
#guestbook .guest-content li {
border: 0;
padding: 0;
}
#guestbook .guest-content-info {
float: left;
}
#guestbook .guest-content-info li {
display: inline-block;
}
#guestbook .guest-content-info .name {
font-size: 1.25rem;
color: #666;
}
#guestbook .guest-content-info .name img {
width: 50px;
height: 50px;
border-radius: 40%;
position: absolute;
left: -62px;
}
#guestbook .guest-content-info .date {
font-size: 0.875rem;
color: #aaa;
}
#guestbook .guest-content-info .date a {
font-size: 1rem;
color: #ff5555;
}
#guestbook .guest-content-text {
clear: both;
padding: 10px 0 0;
text-indent: 10px;
}
#guestbook .guest-content-control {
float: right;
}
#guestbook .guest-content-control li {
display: inline-block;
}
#guestbook .guest-content-control .modify {
font-size: 1rem;
color: #ff5555;
margin-right: 10px;
}
#guestbook .guest-content-control .reply {
font-size: 1rem;
color: #ff9999;
margin-right: 10px;
}
#guestbook .guest-list .re-guest {
margin-left: 10%;
}
#guestbook .guest-list a {
text-decoration: none;
}
#guestbook .guest-list a:hover {
text-decoration: underline;
}
#guestbook .guest-list .guest_admin .name a {
color: #d09aec;
}
#guestbook .guest-list .guest_secret p {
color: #ddd
}