티스토리 관리/티스토리 스킨 만들기/
티스토리 스킨 만들기 #17 보호글 (1) 목록
2020. 3. 12.
보호글 목록
포스팅목적이 특정 사용자에게만 공개하고싶은경우, 비밀번호를 설정해서 보호글로 작성할수있다. 보호글은 일반 포스팅과 다른 치환자를 가지고있어 이글이 보호글인지 나타내어줄수있다. 코딩하지 않을경우 표시되지 않는다.
치환자
이전시간 (#12~#16) 까지는 모두 <s_article_rep>에 들어가는 내용이었다. 즉 메인 article을 표시해주는 그룹이었다(※ index(목록), permalink(본문, 카테고리 다른글, 댓글)). 이번에 해볼것은 보호글 영역으로 보호글 그룹에 index와 permalink를 만들어야한다. 우선 이번 시간엔 목록을 표시하는 index를 작성하려고한다.
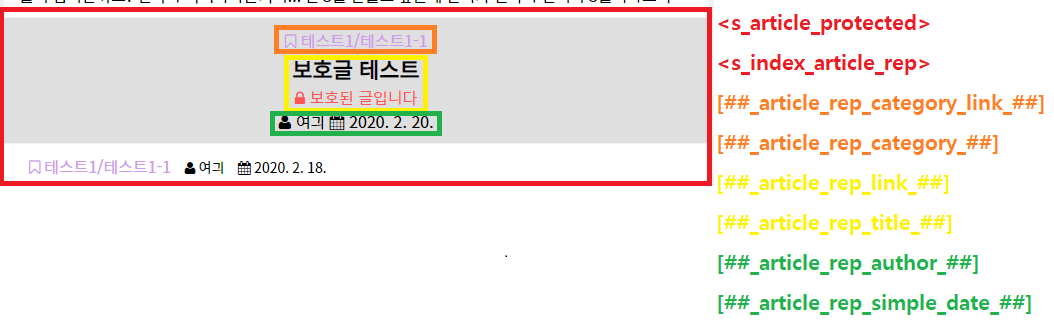
<s_article_protected> 보호글 그룹치환자
<s_index_article_rep> 인덱스 그룹치환자
/category/%ED%8B%B0%EC%8A%A4%ED%86%A0%EB%A6%AC%20%EA%B4%80%EB%A6%AC/%ED%8B%B0%EC%8A%A4%ED%86%A0%EB%A6%AC%20%EC%8A%A4%ED%82%A8%20%EB%A7%8C%EB%93%A4%EA%B8%B0 카테고리 링크 값치환자
티스토리 관리/티스토리 스킨 만들기 카테고리명 값치환자
/74 글 주소 값치환자
티스토리 스킨 만들기 #17 보호글 (1) 목록 글 제목 값치환자
여긔 작성자 값치환자
2020. 3. 12. 작성 시간 값치환자
html 작성
<s_article_protected>
<div id="protected">
<s_index_article_rep>
<div class="protected-list-item">
<p>
<a href="/category/%ED%8B%B0%EC%8A%A4%ED%86%A0%EB%A6%AC%20%EA%B4%80%EB%A6%AC/%ED%8B%B0%EC%8A%A4%ED%86%A0%EB%A6%AC%20%EC%8A%A4%ED%82%A8%20%EB%A7%8C%EB%93%A4%EA%B8%B0"><i class="icon-bookmark-empty"></i> 티스토리 관리/티스토리 스킨 만들기</a>
</p>
<a href="/74">
<h2 class="title">티스토리 스킨 만들기 #17 보호글 (1) 목록</h2>
<p class="summary"><i class="icon-lock"></i> 보호된 글입니다</p>
</a>
<p>
<span class='author'><i class="icon-user"></i> 여긔</span>
<span class="date"><i class="icon-calendar"></i> 2020. 3. 12.</span>
</p>
</div>
</s_index_article_rep>
</div>
</s_article_protected>
설명은 그림으로

css 작성
#protected .protected-list-item {
background: #dfdfdf;
text-align: center;
padding: 10px;
margin-bottom: 1px;
}
#protected .protected-list-item a {
text-decoration: none;
}
#protected .protected-list-item p a {
color: #d09aec;
}
#protected .protected-list-item p a:hover {
text-decoration: underline;
}
#protected .protected-list-item h2 {
font-size: 1.375rem;
}
#protected .protected-list-item a p {
color: #f55;
}
#protected .protected-list-item > a:hover {
text-decoration: underline;
}