티스토리 관리/티스토리 스킨 만들기/
티스토리 스킨 만들기 #6 기본 파일 작성 (3) 과 스킨 upload
2020. 2. 21.
이번 시간에는 기본 css를 작성해보겠다. 지난시간에 만들어둔 html에 연결되는 디자인 속성 파일로서 html요소의 배치, 꾸미기 등을 할수있다.
style.css
@charset "utf-8";
* {
padding: 0;
margin: 0;
}
#container {
max-width: 1920px;
padding: 10px;
margin: auto;
}
header {
width: 100%;
height: 80px;
box-sizing: border-box;
border: 1px solid #000;
}
section {
width: 100%;
box-sizing: border-box;
border: 1px solid #000;
padding: 10px;
}
section > * {
width: calc(100% - 360px);
}
aside {
float: right;
width: 350px;
height: 200px;
box-sizing: border-box;
border: 1px solid #000;
}
footer {
width: 100%;
height: 80px;
box-sizing: border-box;
border: 1px solid #000;
}
저장해주도록 한다. 가볍게 설명하자면 ' #*** ' 은 id값이 *** 인것을 선택, ' .*** ' 은 class값이 ***인 것을 선택한다는 의미이고 기본적인 레이아웃 배치만 해놓은 상태이다.
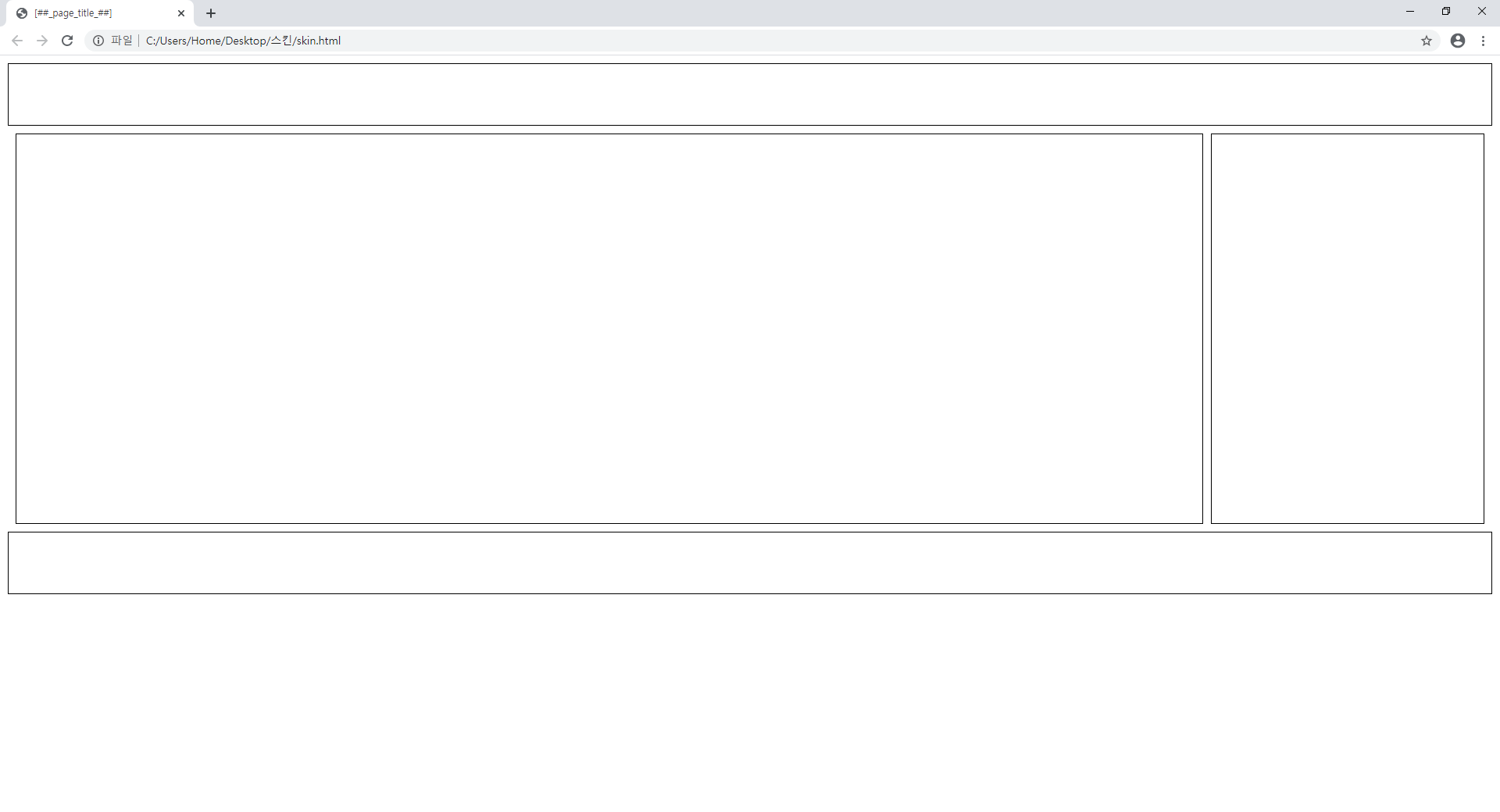
이제 html 파일을 열어보면 다음과 같은 화면을 볼수있다.

이제 만든 기본 파일들을 티스토리에 업로드 해보자.
(##본인이 운영하고 있는 블로그에 직접하지말고 테스트용 블로그를 하나 개설해서 하는 것을 추천)
(##본인이 운영하는 블로그에 업로드여 생기는 피해, 불이익은 책임안집니다!)
1. 블로그 관리화면에서 스킨변경을 클릭

2. 혹시 모를 일을 대비하여 현재 사용하는 스킨 백업하기(필수!)

보관으로 저장해둘수도있고 다운로드하여 파일로 가지고 있을 수도 있다.
3. 스킨등록버튼을 찾아 클릭

4. 추가 버튼 클릭

5. 파일 경로 찾아가서 모두 선택후 업로드

6. 저장 버튼을 눌러 스킨 저장

7. 스킨 보관함에 가보면 내가 올린 스킨이 추가되었을 것이다.

8. 여기서 적용을 누르면 아무것도 존재안하는 나의 블로그를 볼수있다.
(##절대적으로 본블로그에서 하려면 스킨백업!)
(##테스트용 블로그 개설후 하는 것을 추천!)
이로서 기본 준비가 완료 되었다.
다음시간부터는 카테고리별로 치환자에 대해 알아보고 적용해 보자.