티스토리 관리/티스토리 스킨 만들기/
티스토리 스킨 만들기 #2 레이아웃
2020. 2. 17.
웹 서비스(블로그), 어플리케이션 등 사용자 에게 제공되어지는 화면을 구성하기위한 디자인적 요소를 만들기전, 가장 포괄적인 레이아웃을 만들어야한다.
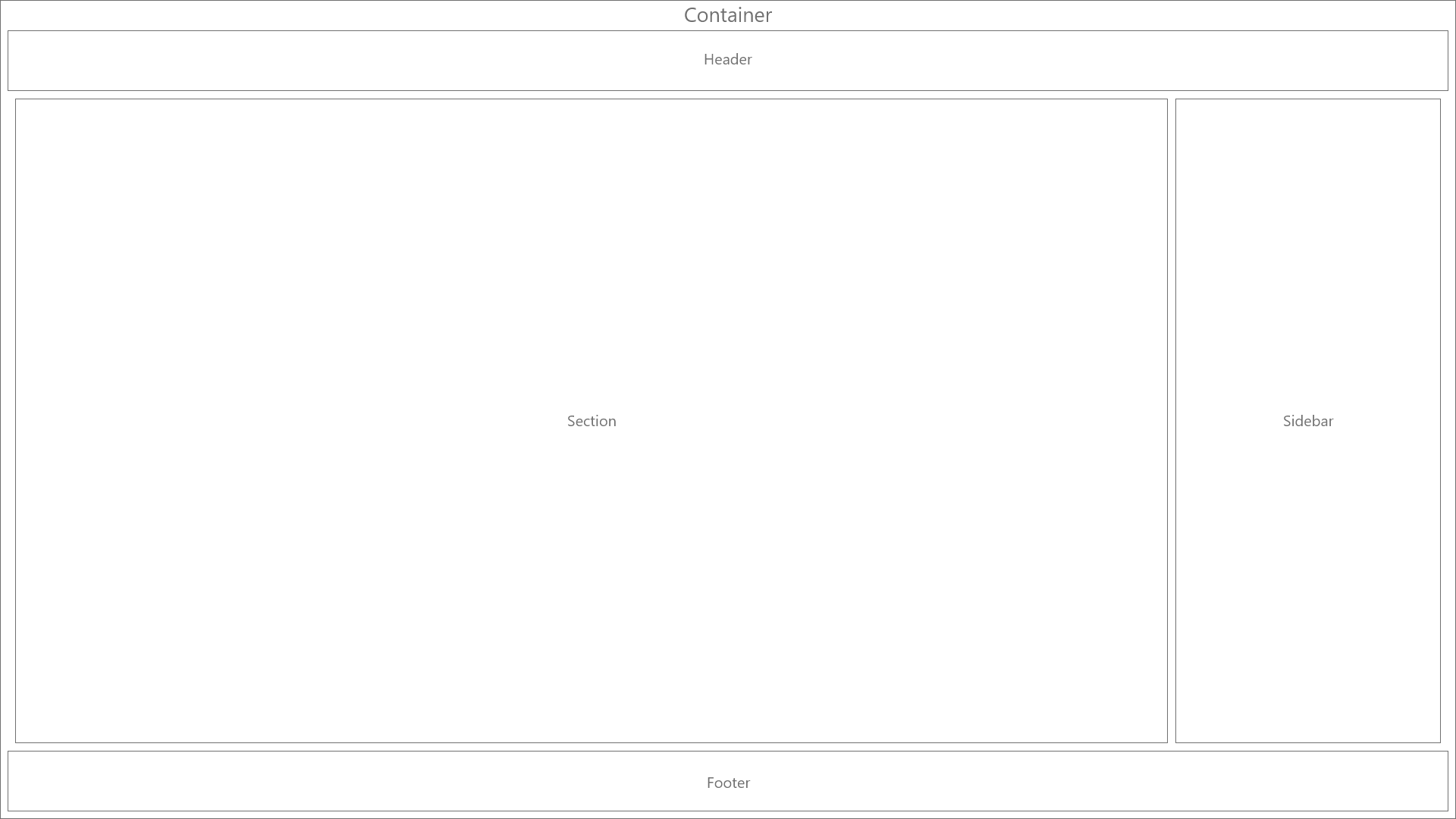
가장 대표적인 대중적인 레이아웃은 다음과 같다.

모든 요소를 감싸는 Container, 페이지의 상단 요소 Header, 페이지의 하단 요소 Footer, 페이지의 본문 영역 Section, 필요에 의해 사용되어지는 Sidebar로 이루어져 있다. 다만, 모든 요소가 필수적인 것은 아니다.
내가 생각하기에 레이아웃에 답은 없다. 하지만 중요한 점은 요즘 웹서비스는 모두 '반응형'으로 만들어진다는것이다.
'반응형' 이란 표현은 많이들 들어봤을것이다. 티스토리 공식 스킨들을 보면 다들 '반응형' 이라고 적혀있다. 그럼 이 '반응형' 이란것은 무엇일까? 하나의 웹서비스로 모바일, 테블릿, pc 까지 모두 포괄적으로 사용가능 하게 만들었다는것이다.(디바이스의 너비에 반응하여 레이아웃을 변경, 가독성에 문제가 안생기도록 해줌)
따라서 pc에서 보여지는 레이아웃, 모바일에서 보여지는 레이아웃 두가지를 준비하여야한다. (당장 급한건아니다. pc표준을 완성하고 css적 요소로 변경하는것이기때문에 일단 완성이 목표다.)
그래서 일단 기본레이아웃으로 부딪혀볼 생각이다. 전 포스팅에서도 언급했지만, 포스팅의 주된목적은 '치환자' 정복하기이다.